

- #MOBILE HTML5 VIDEO PLAYER DOWNLOAD HOW TO#
- #MOBILE HTML5 VIDEO PLAYER DOWNLOAD MOVIE#
- #MOBILE HTML5 VIDEO PLAYER DOWNLOAD MP4#
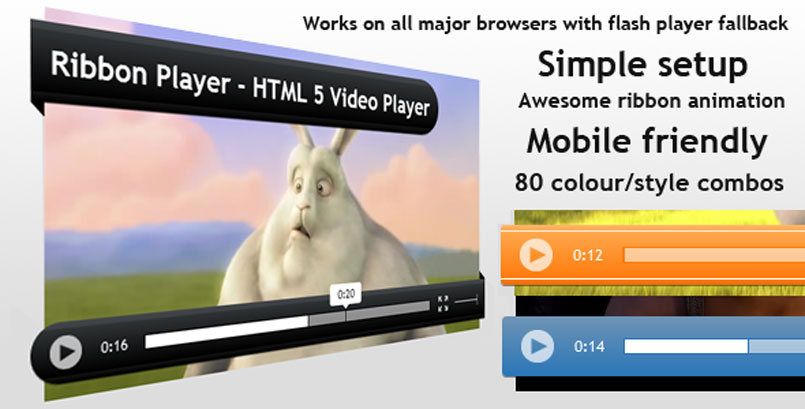
- #MOBILE HTML5 VIDEO PLAYER DOWNLOAD SKIN#
- #MOBILE HTML5 VIDEO PLAYER DOWNLOAD FULL#
To remove autoplay, the attribute needs to be removed altogether. To disable video autoplay, autoplay="false" will not work the video will autoplay if the attribute is there in the tag at all.
#MOBILE HTML5 VIDEO PLAYER DOWNLOAD HOW TO#
See our autoplay guide for additional information about how to properly use autoplay. However, this can be useful when creating media elements whose source will be set at a later time, under user control. If you must offer autoplay functionality, you should make it opt-in (requiring a user to specifically enable it). ***Version 5.Note: Sites that automatically play audio (or videos with an audio track) can be an unpleasant experience for users, so should be avoided when possible. ***Version 5.2.1 - player with Bottom Playlist ***Version 5.2 - Player with RightSide Playlist bug fix when the controls were set to always be visible ***Version 5.2 - player without playlist - Release Date: May 21, 2021

***Version 5.3 - player with Bottom Playlist ***Version 5.3 - Player with RightSide Playlist ***Version 5.3 - player without playlist - Release Date: July 02, 2021 updated the plugin to respect the latest Envato WordPress Plugin Requirements ***Version 5.3.1 - player without playlist - Release Date: July 05, 2021 ***Version 5.3.1 - player with Bottom Playlist ***Version 5.3.1 - Player with RightSide Playlist ***Version 5.3.2 - player without playlist - Release Date: August 07, 2021 ***Version 5.3.2 - player with Bottom Playlist ***Version 5.3.2 - Player with RightSide Playlist ***Version 5.3.3 - player without playlist - Release Date: October 23, 2021 ***Version 5.3.3 - player with Bottom Playlist ***Version 5.3.3 - Player with RightSide Playlist ***Version 5.3.4 - player without playlist - Release Date: February 09, 2022 If you need additional information don’t hesitate to contact us at We’ll try to answer you as quickly as possible. Keywords: html5, html5 video player, playlist, autoplay, clean, customizable, fullscreen, jquery, skin, multiple skins, media, player, resizable, video, webm, mp4, H.264, wordpress, wordpress plugin Starting with the version 66 of Firefox, autoplay was blocked, You can revert to the old behavior from browser settings, when autoplay was allowed. Starting with Safari 11 and Chrome 66 the autoplay will not work because Apple & Google disabled autoplay feature and it can’t be controlled from JS. Note for Safari, Chrome & Firefox (restrictions imposed by Apple & Google): You’ll have to adjust the volume with physical buttons of the mobile device. volume controls will not work on IOS/Android. When you set autoPlayOnMobile:true, the video will mute automatically for mobile devices. it autoplays on IOS/Android only if the video is muted. Note for IOS/Android (restrictions imposed by Apple/Google) and other browsers: Preview Image: A preview image can be defined.You can enter on fullscreen mode by clicking the button or by double clicking on the video
#MOBILE HTML5 VIDEO PLAYER DOWNLOAD FULL#

Multiple Skins Included: You can choose from 6 skins.Step 3: How To Create Multiple Players And Use The Shortcode Optional Parameters – Step 2: How To Create a Video Player and How To Change the Player Settings – Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video.Volume Control: You have a complete sound control.
#MOBILE HTML5 VIDEO PLAYER DOWNLOAD MOVIE#

Parameter to to enable or disable this behavior.
#MOBILE HTML5 VIDEO PLAYER DOWNLOAD MP4#
WEBM (on browsers which don’t have MP4 support)
#MOBILE HTML5 VIDEO PLAYER DOWNLOAD SKIN#


 0 kommentar(er)
0 kommentar(er)
